
h5端写的页面单独运行的时候一点问题都没有,但是嵌套在app内的时候在安卓和ios系统上却有不同的展示
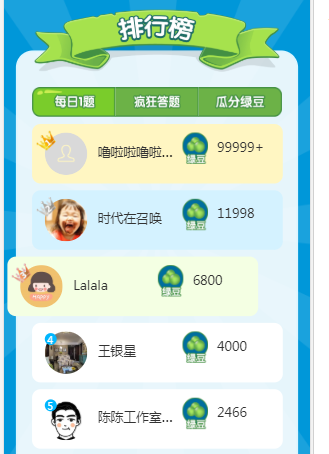
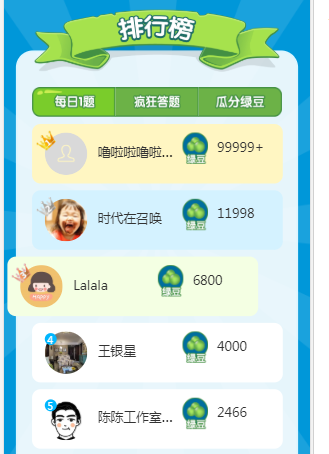
最近在做排行榜的页面,ui设计图是这样的

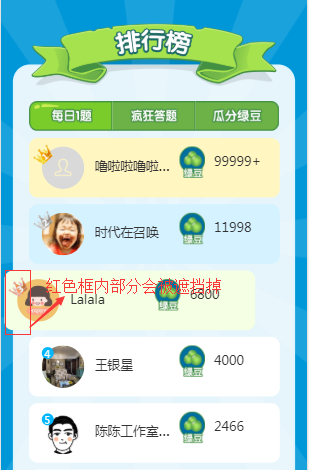
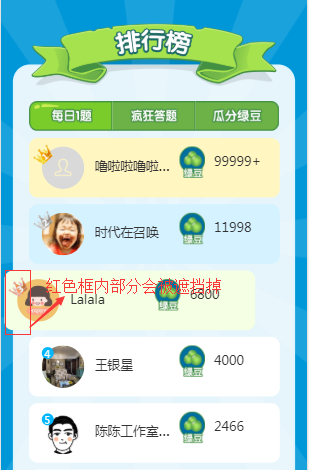
所以我在排行榜列表使用了绝对定位,在父元素使用相对定位,页面嵌入app后,在安卓端是没有问题的,但是在ios端,突出的那个排名会被截取掉,如下图

后来,我猜想是position:absolute的问题影响了布局,我就把排行列表集合放在与父元素同级上,这样排行列表集合就相对于body绝对定位,解决了ios上突出部分被遮挡的问题
本文共 286 字,大约阅读时间需要 1 分钟。

h5端写的页面单独运行的时候一点问题都没有,但是嵌套在app内的时候在安卓和ios系统上却有不同的展示
最近在做排行榜的页面,ui设计图是这样的

所以我在排行榜列表使用了绝对定位,在父元素使用相对定位,页面嵌入app后,在安卓端是没有问题的,但是在ios端,突出的那个排名会被截取掉,如下图

后来,我猜想是position:absolute的问题影响了布局,我就把排行列表集合放在与父元素同级上,这样排行列表集合就相对于body绝对定位,解决了ios上突出部分被遮挡的问题
转载于:https://my.oschina.net/u/3680343/blog/1855298